Идём в Doll Maker и рисуем, что душе угодно. По окончании наводим курсор мыши внутрь frame с куклой, давим правую кнопку и выбираем "View source" / "Просмотр HTML-кода".

Прежде всего: в LJ поместить результат можно только в журнал, оформленный в S1. Альтернативный варинант - вывесить где-нибудь и дать в записи в журнале ссылку. Так как во френд-ленте оно даже в первом варианте не появится - альтернатива не настолько уж и плохая. Самый крупный минус: требуется своё место под хостинг. Все упомянутые в инструкции замены или вставки, во избежание ошибок, рекомендую копировать прямо из текста.
Этап #1: Выдирание картинки
Идём в Doll Maker
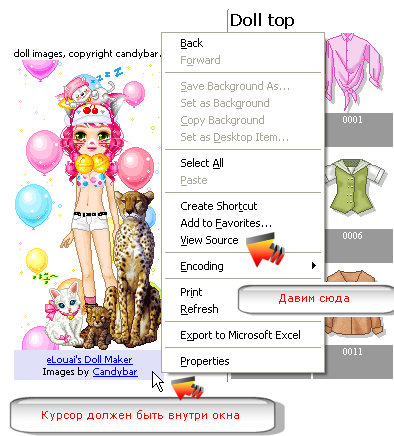
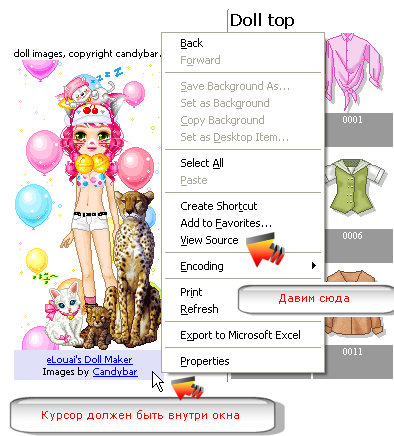
и рисуем, что душе угодно. По окончании наводим курсор мыши внутрь frame с куклой,
давим правую кнопку и выбираем "View source" / "Просмотр HTML-кода".

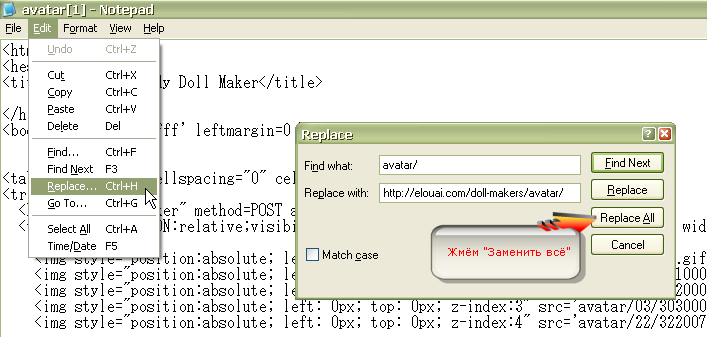
В открывшемя редакторе сразу заменяем относительные пути на полные. Нажимаем
Edit->Replace / Редактировать->Заменить или просто жмём Ctrl-H на клавиатуре и
меняем везде avatar/ на http://elouai.com/doll-makers/avatar/.

Теперь сохраняем этот файл где-нибудь на будущее, если появится желание его выложить отдельно и продолжаем развлечение.
У второго этапа будет два варианта: прямая вставка в LJ и выкладывание куда-нибудь, чтобы потом в LJ или где ещё использовать ссылку. Выкладывание я опишу чуть позже.
Этап #2/LJ: Вставка в LJ
Дальше нажимаем "Изменить журнал" и в самом низу
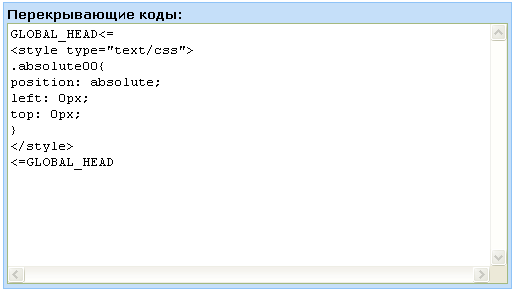
страницы, в пустое окно "Перекрывающие коды:" вписываем:
GLOBAL_HEAD<=
<style type="text/css">
.absolute00{
position: absolute;
left: 0px;
top: 0px;
}
</style>
<=GLOBAL_HEAD

Если у вас там уже что-то написано - вы должны знать достаточно о перекрывающие кодах,
чтобы объеденить свои модификации с этим дополнением. После этого жмём "Сохранить
изменения" и всё - журнал готов. Дальше пойдёт сама вставка.
Открываем ранее записанный файл с HTML нашей куклы и делаем ещё одну замену: меняем
style="position:absolute; left: на class="absolute00" style="left:.

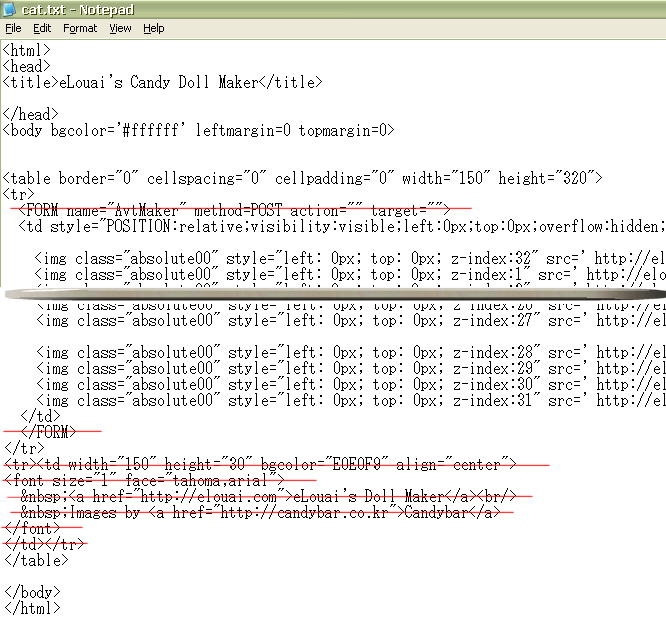
Теперь немного почистим мусор в файле. Это необязательно, но нафига он нам нужен? Удаляем
все зачёркнутые на этой картинке строчки.

Также рекомендую удалить пустые строки, в которых ничего не написанно. Если этого
не сделать, под картинкой в LJ будет чёрный бордюр. Не смертельно, но почему бы
не убрать?
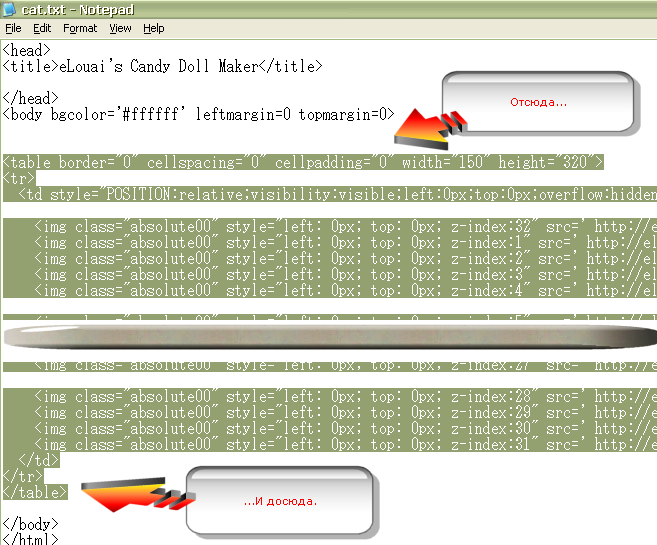
Всё, собственно. Создаём новую запись в LJ, копируем туда весь текст от строки <table...>
до </table>.

Затем помечаем "Запись задним числом", чтобы оно не появлялось
в чужих френд-лентах и не рвало их, помечаем "Не выполнять автоформатирование", чтобы
не добавлялись ненужные переводы строк - от них только чёрный бордюр под картинкой станет
длинее, жмём "Сохранить запись" и наслаждаемся. Чтобы френды тоже насладились, несмотря на
то, что у них в ленте эта картинка не появится, добавляем ещё одну запись с просьбой зайти
в журнал напрямую и сидим слушаем, как нас все хвалят за красиво собранную куклу. :)
(c) 2004 ![]() rowaasr13
rowaasr13